This is an old revision of the document!
Table of Contents
Inkscape for Laser Cutter
The purpose of this tutorial page is to give you tips/tricks on proper configuration and basic how-to's for using Inkscape with regards to our laser cutters at Chattlab. The screen grabs and descriptions at the time of this writing are based on Windows version 1.0. Your version may vary, especially if you are on Linux or MacOS.
About
Inkscape is a Free and open source vector graphics editor for GNU/Linux, Windows and MacOS X. It offers a rich set of features and is widely used for both artistic and technical illustrations such as cartoons, clip art, logos, typography, diagramming and flowcharting. It uses vector graphics to allow for sharp printouts and renderings at unlimited resolution and is not bound to a fixed number of pixels like raster graphics. Inkscape uses the standardized SVG file format as its main format, which is supported by many other applications including web browsers.
For more detailed information, see the Inkscape website.
Download
If you don't already have Inkscape installed, go here for the latest version of Inkscape. It supports Linux, Windows and MacOS.
Recommended Configuration Settings
Enable Auto-save
Infrequently, Inkscape can crash, or in some cases your computer may crash. There's nothing worse than working for an hour on your design and you lose it all. If it's a crash that Inkscape catches, it will create an emergency recovery file. HOWEVER, sometimes it's OS related, failing when sending to a printer/laser or perhaps just a general computer failure. Turning auto-save allows you to hopefully recover at least part of it, if not all.
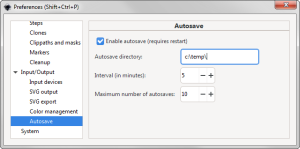
By going to Edit→Preferences, Input/Output, Autosave you can see your options. Go to this dialog and configure it the way you like. You may want to change the default autosave to a directory you have easy access to. Also set the autosave time. It's 10 minutes by default.

Set Geometric Bounding Box
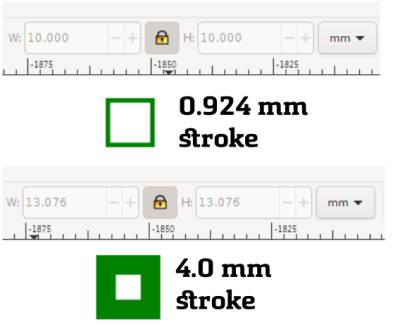
This setting is pretty critical. You will find that you want to change the height and width of your shapes with the inputs in the top bar. However, this size will include the thickness of the line. In the above example, changing the stroke size changes the size! This is not what you want when you are working with exacting standards for laser cutting.
Quicker view changes shortcut (optional)
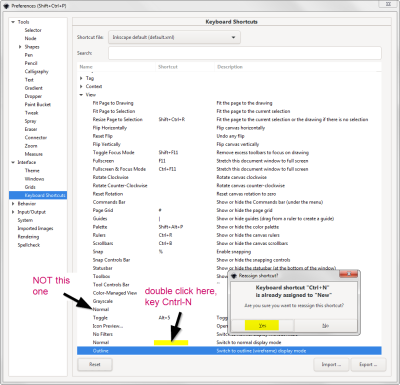
Jumping between “Normal” (pixels) and “Outline” (vector) can be painful when going through the menu, especially since you will find that when building SVG's for laser (or vinyl cutter and CNC) that you bounce between these two views quite frequently.  . Alternatively, you can use Control-5 to cycle through the 3 options of Normal, Outline, and Hairline. If you do this shortcut as prescribed, you will lose the shortcut for “New” file, or “Open” a file, options which are fairly infrequent.
. Alternatively, you can use Control-5 to cycle through the 3 options of Normal, Outline, and Hairline. If you do this shortcut as prescribed, you will lose the shortcut for “New” file, or “Open” a file, options which are fairly infrequent.
